はじめてHugoでサイト作成する方法
はじめてのHugo。 Hugoで静的サイトを立ち上げるまで。

はじめに (読み飛ばし可)
自分のwebサイト作ってみるか
↓
アフリエイトで本代くらい稼げないかな
↓
wordpress + さくらインターネットが定番なのか
↓
AWSでできないかな
↓
EC2でサイト作ると、結構お金かかりそうだな
↓
AWSでLightsailっての出てる。これなら$3/monthくらいですみそう
↓
Lightsailでwordpressのサイトくれました わーい
↓
そういえば、会社で最近、サーバーレスってよく聞くな
↓
サーバーレスでサイトできるのかな
↓
firebaseでサイト作ればいいのかな
↓
wordpressは動的だからfirebaseでサイト作るのよくなさそう
↓
Hugoってのがあるぞ。 Hugo + firebaseなら維持費なしでいけそう
(もともとの目的なんだっけ?)
という流れで、Hugoに出会いました。
Hugoは静的サイトジェネレーターで、高速なのが特徴だそうです。(このサイトだと70msec)
テーマも色々あるので、かっこいいサイトがすぐにできます。
Markdownで記事がかけて、コマンドでさくさくアップロードできるのもよいところです。
Hugoのインストール
開発環境はUbuntu 16.04です。コマンドライン操作が多いので、Linuxにしました。
Ubuntu 16.04のapt installでHugoをインストールすると、Hugoのversionが古いです。
Hugoのversionが古いと、テーマを適用できないことがあるので、最新のHugoをインストールします。
最新のHugoをインストールする方法を説明します。
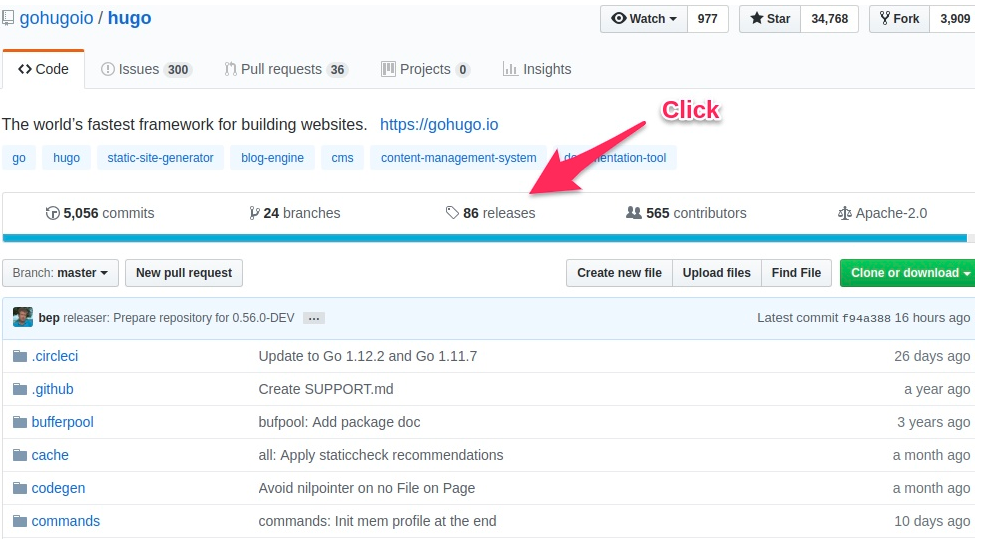
まずHugoのGithubサイト移動し、releaseをクリックします。

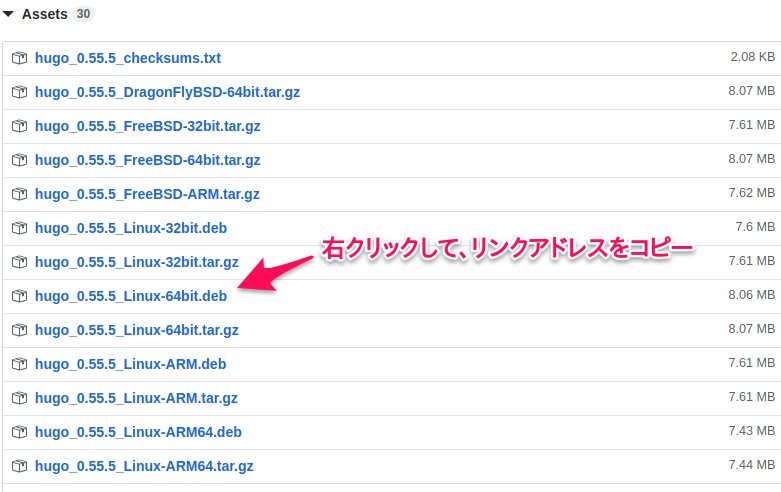
移動したページにある最新リリース(latest release)のAssetsから、
hugo_0.xx.x_Linux-64bit.debを右クリックして、”リンクアドレスをコピー”します。

ここからターミナルでコマンドを入力します。
ダウンロードするディレクトリに移動します。(どのディレクトリでもOKです。)
$ cd ./ダウンロード
wgetコマンドで最新のHugoのバイナリをダウンロードします。
wgetのあとに、右クリック –> “貼り付け”し、先ほどコピーしたリンクアドレスを入れます。今回はv0.55.4になってます。
$ wget https://github.com/gohugoio/hugo/releases/download/v0.55.4/hugo_0.55.4_Linux-64bit.deb
dpkgコマンドでHugoをインストールします。
$ sudo dpkg -i hugo_0.55.4_Linux-64bit.deb
これでHugoのインストールは完了です。
サイト生成およびテーマのインストール
ここからHugoでサイトを生成します。
ホームディレクトリに戻ります。
$ cd ~/
新たに作るサイトのディレクトリを作ります。
ここではeng-memoというディレクトリ名にします。
$ hugo new site eng-memo
ここからテーマを入れます。
テーマはGitHubから持ってきます。
テーマを入れるのには、git submoduleを使うのがいいようです。Hugoのquick start guideでもsubmoduleを使っています。
こうすることで自分のサイトとテーマのバージョン管理が別になるので便利です。
今回はHugo Future Imperfect(https://themes.gohugo.io/future-imperfect/) というテーマを使います。
$ cd ./eng-memo/
$ git init
$ cd ./themes
$ git submodule add https://github.com/jpescador/hugo-future-imperfect.git
サイトを生成します。
hugo serveコマンドでhttp://localhost:1313/ に生成したサイトが見れるようになります。
$ hugo -t hugo-future-imperfect
$ hugo serve
このままではhttp://localhost:1313/ をブラウザで見ても、画像のないサイトが表示されると思います。
画像を表示するために、テーマに入っているexampleSiteや画像を自分のプロジェクトに持ってきます。
$ cp ./themes/hugo-future-imperfect/exampleSite/config.toml .
$ cp -r ./themes/hugo-future-imperfect/exampleSite/content/ .
$ cp -r ./themes/hugo-future-imperfect/exampleSite/data/ .
$ cp -r ./themes/hugo-future-imperfect/exampleSite/static .
$ cp -r ./themes/hugo-future-imperfect/layouts/ .
$ cp -r ./themes/hugo-future-imperfect/static/ .
ここで再度、サイトを生成して確認します。
$ hugo -t hugo-future-imperfect
$ hugo serve
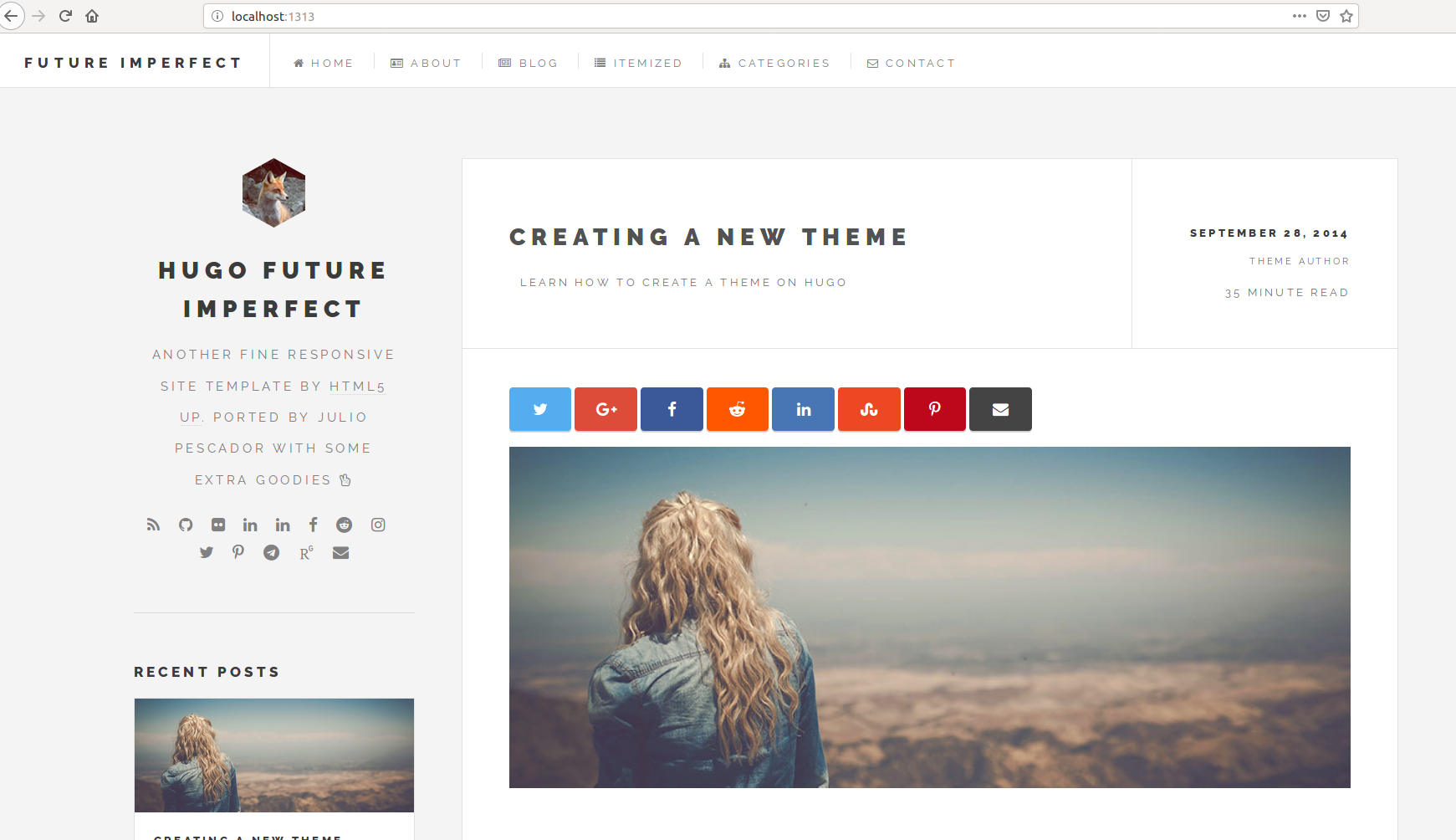
ブラウザでhttp://localhost:1313/ を見ると、テーマが正しく適応されているように見えると思います。





Share this post
Twitter
Facebook
LinkedIn